大家好,我是長風青雲~
今天已經是第十天了?!真是出乎我自己意料((總有種東西可能說不完的感覺))
我先來廢話一下吧,其實當初我在學習Flask時,我大概只花了21天左右,所以並沒有學得很全面。這次剛好碰上了鐵人賽,所以我特別重新認真學過一遍(所以有點像是邊學邊打),然後將之前沒注意到的地方、沒好好學習的地方、沒有認真處理的地方都重新修正。所以如果進度有些緩慢,希望大家多多擔待。
好,廢話完了,今天我們的主軸依舊是為了讓album便漂亮修改upload。
但是我要先告訴大家怎麼將我們的圖片修正為原本的長寬,只是比例上縮小。
你或許會問我,為什麼你不單純的在album.html那邊的img只設width=150,這樣明明也會等比例縮放啊?(我是設width=150 height=150)
我覺得我可以預先告訴你們原因。原因是因為之後我們要進行delete的時候,如果我們只設他為width=150。那我們用來刪除的選項(我是在每個圖片上面放checkbox的選項),他會上上下下跑(畢竟我們的圖片高度並不相同)
所以我一定要將圖片變成我想要的樣子。不知道大家有沒有聽過instersize。
今天我會告訴你,你可以不用花錢買instersize,我告訴你怎麼跑出相同的東西。(希望那個開發者不要打我)
((插入剛剛的對話──
我:欸!姊!我今天寫出instersize的東西耶!
我姊:幹!我花錢了!
我:你怎麼不先跟我說一聲,程式碼才30行不到,還不如我寫給你。))
首先就先上程式碼吧。
import numpy as np
import cv2
out_path='new.jpg'
img = cv2.imread('content.jpg')
h,w=img.shape[0],img.shape[1]
side=max(h,w)
new = np.zeros((side,side,3), np.uint8)
new.fill(255)
if w>h:
center=((side-h)/2.0)
for i in range(img.shape[0]):
for j in range(img.shape[1]):
new[int(i+center),j]=img[i,j]
else:
center=((side-w)/2.0)
for i in range(img.shape[0]):
for j in range(img.shape[1]):
new[i,j+center]=img[i,j]
cv2.imwrite(out_path, new)
cv2.imread (你要讀取的圖片)這行……我好像已經打出來他要用來幹麻了。 h,w=img.shape[0],img.shape[1]這就是讀取img的長寬。 new = np.zeros((side,side,3), np.uint8)這是創建一個新的img,長框設為side new.fill(255)但是他的預設是黑色,所以我將它改為白色。(255是白色)
接下來大家來想想,如果我們的寬大於長,那我們的圖片位置在哪呢?
他應該是會位於新的side一半的位置後在往上原先長的一半的位置對不對?
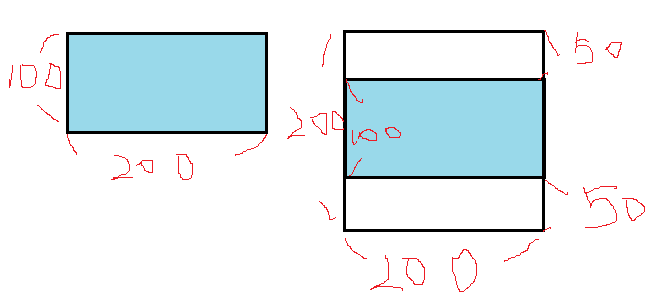
這樣說是不是不清楚,我來用小畫家話個圖示意一下
原諒我畫的醜,可是我覺得應該不難理解,我們的圖片的最上方就是我們的(寬-長)/2這是寬邊大於長邊的,也可以推論出如果長邊大於寬邊,我們圖片的最左方白色的寬度就是(寬-長)/2
在電腦世界裡,圖片其實就示一格一格不同的顏色所組成的。是一格一格!
所以在這裡,我直接以上面我畫的圖為例,我們把原圖切成100x200的小方格並把他貼在新的圖片上。(那個`center``就是告訴我們知道要往下幾格)
貼完後他就會把新的圖片以out_path的路徑作存儲。
到這裡你們應該已經清楚接下來我會做什麼樣的事情了吧?
讓我們回到app.py。
def fill_photo(img,out_path):
h,w=img.shape[0],img.shape[1]
side=max(h,w)
new = np.zeros((side,side,3), np.uint8)
new.fill(255)
if w>h:
center=((side-h)/2.0)
for i in range(img.shape[0]):
for j in range(img.shape[1]):
new[int(i+center),j]=img[i,j]
else:
center=((side-w)/2.0)
for i in range(img.shape[0]):
for j in range(img.shape[1]):
new[i,int(j+center)]=img[i,j]
cv2.imwrite(out_path, new)
然後將我們的video_photo的最後一句 cv2.imwrite(out_path, image)改為fill_photo(image,out_path)這樣video的album的圖片就會將他存成我們想要的樣子啦~然後再到我們的upload,上次修改的是只有video的部分,這次也要告訴photo說,你也有album的縮圖啦!
所以我們全部的upload是長這樣的喔~
@app.route('/upload/',methods=['GET','POST'])
def upload():
basepath = os.path.join(os.path.dirname(__file__), 'static','uploads')
dirs=os.listdir(os.path.join(basepath,session.get('username')))
dirs.insert(0,'New Folder')
dirs.insert(0,'Not Choose')
if request.method == 'POST':
flist = request.files.getlist("file[]")
for f in flist:
try:
basepath = os.path.join(os.path.dirname(__file__), 'static','uploads')
format=f.filename[f.filename.index('.'):]
fileName=time.time()
if format in ('.jpg','.png','.jpeg','.HEIC','.jfif'):
format='.jpg'
else:
format='.mp4'
if request.values['folder']=='0':
return render_template('upload.html',alert='Please choose a folder or creat a folder',dirs=dirs)
elif request.values['folder']=='1':
if not os.path.isdir(os.path.join(basepath,session.get('username'),request.values['foldername'])):
os.mkdir(os.path.join(basepath,session.get('username'),request.values['foldername']))
os.mkdir(os.path.join(basepath,session.get('username'),request.values['foldername'],'video'))
os.mkdir(os.path.join(basepath,session.get('username'),request.values['foldername'],'photo'))
os.mkdir(os.path.join(basepath,session.get('username'),request.values['foldername'],'album'))
os.mkdir(os.path.join(basepath,session.get('username'),request.values['foldername'],'album','video'))
os.mkdir(os.path.join(basepath,session.get('username'),request.values['foldername'],'album','photo'))
if format == '.mp4':
upload_path = os.path.join(basepath,session.get('username'),request.values['foldername'],'video',str(fileName).replace('.','')+str(format))
album_path = os.path.join(basepath,session.get('username'),request.values['foldername'],'album','video',str(fileName).replace('.','')+'.jpg')
else:
upload_path = os.path.join(basepath,session.get('username'),request.values['foldername'],'photo',str(fileName).replace('.','')+str(format))
album_path = os.path.join(basepath,session.get('username'),request.values['foldername'],'album','photo',str(fileName).replace('.','')+str(format))
else:
if format == '.mp4':
upload_path = os.path.join(basepath,session.get('username'),dirs[int(request.values['folder'])],'video',str(fileName).replace('.','')+str(format))
album_path = os.path.join(basepath,session.get('username'),dirs[int(request.values['folder'])],'album','video',str(fileName).replace('.','')+'.jpg')
else:
upload_path = os.path.join(basepath,session.get('username'),dirs[int(request.values['folder'])],'photo',str(fileName).replace('.','')+str(format))
album_path = os.path.join(basepath,session.get('username'),dirs[int(request.values['folder'])],'album','photo',str(fileName).replace('.','')+str(format))
f.save(upload_path)
if format =='.mp4':
video_photo(upload_path,album_path)
else:
image=cv2.imread(upload_path)
fill_photo(image,album_path)
except:
return render_template('upload.html',alert='你沒有選擇要上傳的檔案',dirs=dirs)
return redirect(url_for('upload'))
return render_template('upload.html',dirs=dirs)
在這裡,我個人認為……應該沒有特別需要解釋的。如果有疑問的話,可以在下面問我,我會重新作出更新的^w^
來看看實作影片。
那今天就說到這裡啦~明天就到我們的album,我會把album.html和album本身的程式碼進行說明。
